| Creating tables | |
| Another way to organize text
in your Web pages is to use tables. For example, this workbook uses tables
to put the instructions in the left column and let you practice in the right
column. It also uses tables to restrict the width of the text in this paragraph
and others like it. (The table is invisible because it has no border. You
can make the edges of tables, lists, and forms more obvious by choosing
Format If you've created tables by writing HTML code before, you know that they can be painful to create. AOLpress has changed that by providing WYSIWYG table editing. It's easy to use and gives you a lot of control over the table format.
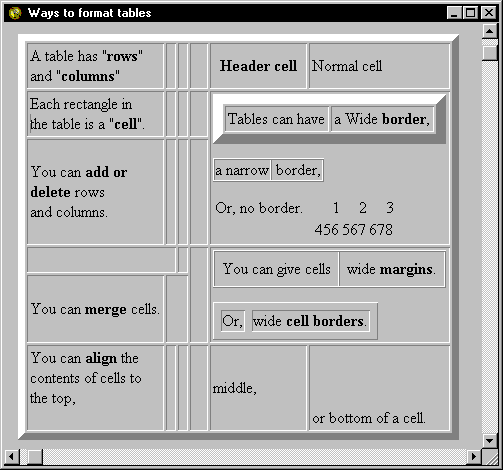
Just click on the aspect of table formatting you want to learn about in the
picture below. (The "Tips and Tricks" section explains
some more advanced ways to format tables by editing the HTML code
directly.) |

Tables: [ Creating | Add or Delete
Cells | Merge Cells | Alignment
| Header Cells | Borders |
Margins ]
|
|
|
| Paragraph 1
Paragraph 2 Paragraph 3 Paragraph 4
|
|
||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||
|
|
|||||||||
|
|
||||||||||||||||
|
|
||||||||||||||||
|
The "Tips and Tricks" section explains some more advanced ways to format tables by editing the HTML code directly. You'll learn how to add the table formatting tricks this page uses (changing the background color of an individual cell, controlling the width of a table, and centering the table on a page).
Now you know how to create tables.
You can put anything inside a table, even another table as you've seen above.
You can also put images inside tables. For more information, see the chapter
on
tables
We'll learn how to add images to pages in the
next lesson. Don't forget to choose
File |
[ Home | Contents | Previous | Up a Level | Next | Glossary | Index ]
Copyright © 1997 America Online, Inc.