
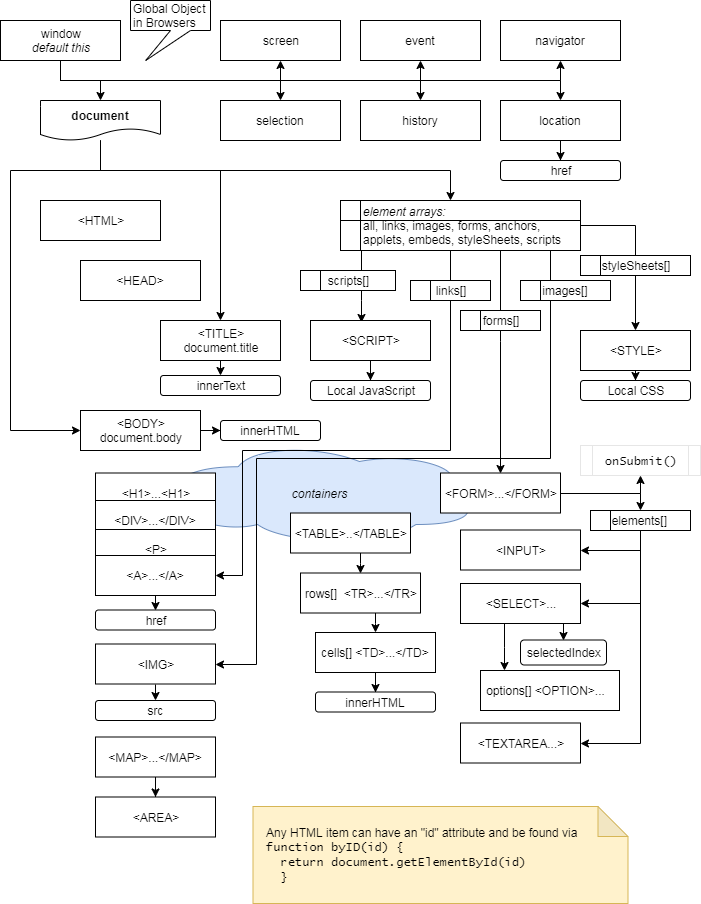
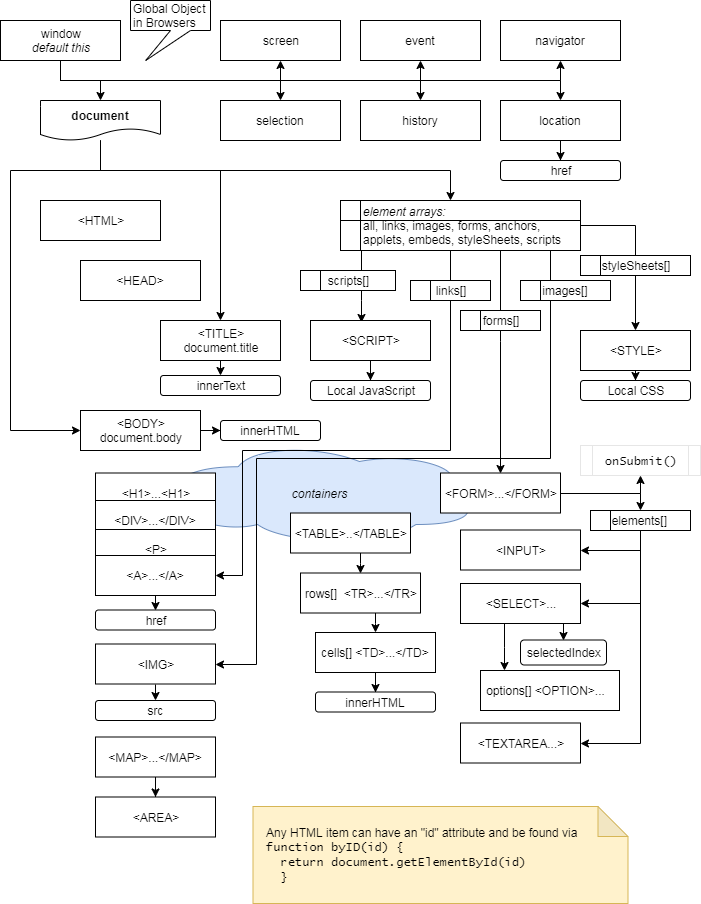
When a web page is loaded, the browser creates a tree of objects which are the Document Object Model of the page. Every part of the page is represented by an object in the model. Every object shows the properties of that part of the page, and each part of the page can be modified by manipulating the objects attributes.
NOTE : The following topics are a very condensed paraphrasing of various documentation provided by Microsoft and Netscape for the very early versions of JavaScript. Highly detailed and complete documentation of current versions of JavaScript are available from the Mozilla Deveopers site (e.g. Introduction to the DOM^) or sites like W3Schools.com (e.g. JavaScript HTML DOM^ )
The following topics are basically an object quick reference and should not be treated as any kind of replacement for the actual documentation. The only value in capturing this early documentation is that all future development must be backwards compatible to the original. Some of the original items should no longer be used, and have been replaced with better ways of doing things, but they generally all still work.
For scripting purposes, practically every part of the browser and HTML document can be treated as a discrete object that has several properties and methods that can be accessed and invoked respectively. The hierarchy is as follows :

Style
Map
Table
Old: Imports, Layers, Frames, Filters, Layer, Plugins
This video explains the DOM pretty well:
© 1995-1998, Stephen Le Hunte
See also:
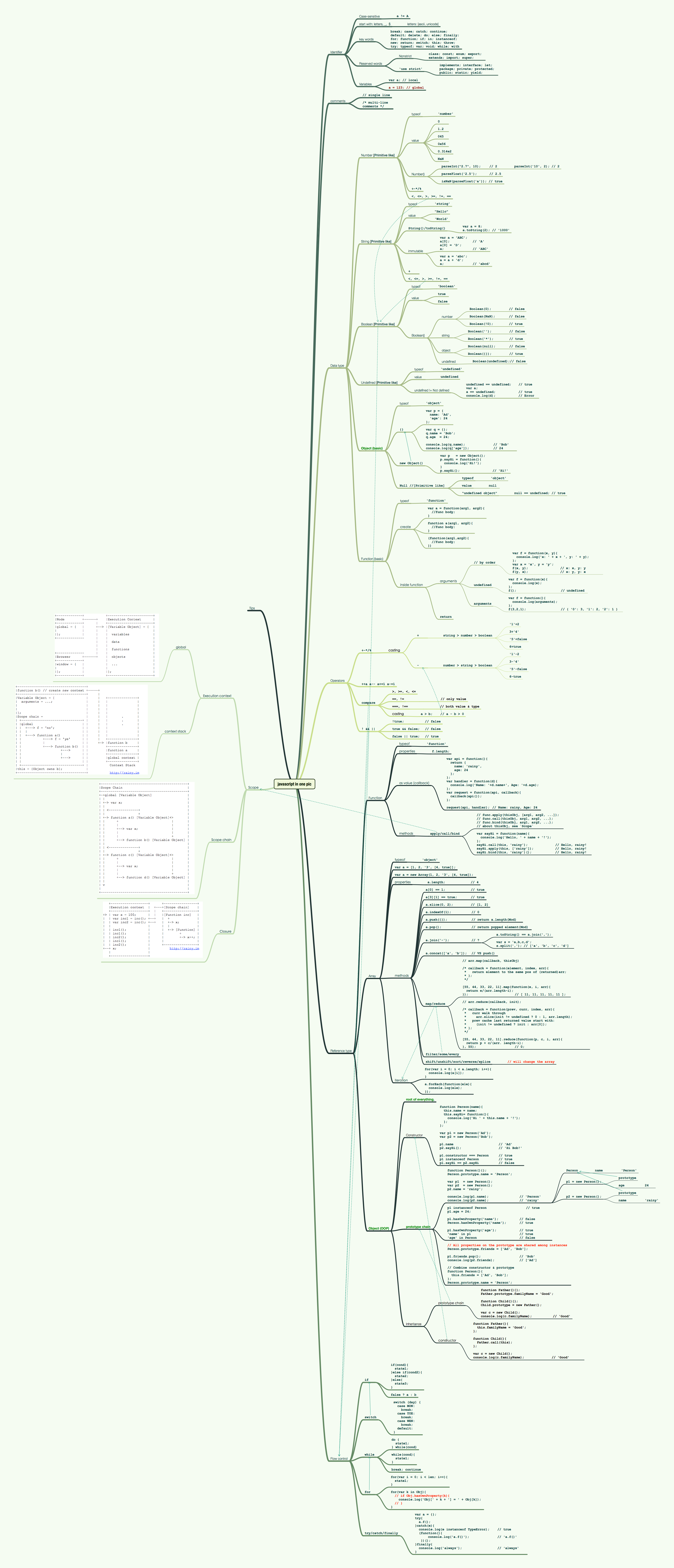
https://github.com/coodict/javascript-in-one-pic JavaScript in one picture: (click to zoom in)

| file: /Techref/language/html/ib/Scripting_Reference/om.htm, 10KB, , updated: 2021/9/2 10:01, local time: 2025/10/5 02:34,
216.73.216.4,10-3-204-28:LOG IN
|
| ©2025 These pages are served without commercial sponsorship. (No popup ads, etc...).Bandwidth abuse increases hosting cost forcing sponsorship or shutdown. This server aggressively defends against automated copying for any reason including offline viewing, duplication, etc... Please respect this requirement and DO NOT RIP THIS SITE. Questions? <A HREF="http://ecomorder.com/techref/language/html/ib/Scripting_Reference/om.htm"> HTML DOM (Document Object Model)</A> |
| Did you find what you needed? |
Welcome to ecomorder.com! |
|
Ashley Roll has put together a really nice little unit here. Leave off the MAX232 and keep these handy for the few times you need true RS232! |
.